Was versteht man unter dem „Draw 9-Patch“-Tool?
Das „Draw 9-Patch„-Tool ist ein WYSIWYG-Editor, der die Erstellung von dehnbaren Grafiken ermöglicht. Dabei werden einer normalen Bilddatei (.png) an geeigneten Stellen dehnbare Felder hinzugefügt und als 9-Patch-Datei (.9.png) abgespeichert.
Je nach Bildschirmgröße des Android-Geräts wird dann bei Bedarf an diesen vorher festgelegten Feldern das 9-Patch-Bild auseinandergezogen und somit verhindert, dass es an unpassenden Stellen verzerrt wird. Dieser Editor ist fester Bestandteil des Android-SDKs und in Android-Studio integriert.
Info: WYSIWYG steht für "What You See Is What You Get" und beschreibt eine Art von Editor, bei der man während der Bearbeitung einer Grafik sofort sieht, wie die Veränderung dieser Grafik auf der Benutzeroberfläche aussieht.
Beispiel:
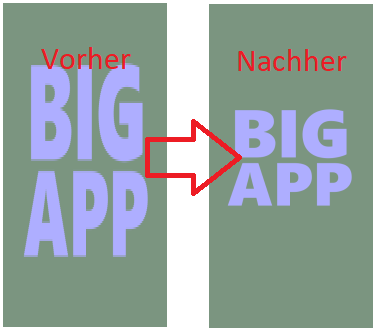
Im Screenshot unten siehst du auf beiden Seiten unser Favicon. Auf der linken Seite wird dieses Icon verzerrt angezeigt, da es noch keine dehnbaren Felder enthält. Auf der rechten Seite wurden dagegen oberhalb und unterhalb des Schriftzugs „Big App“ dehnbare Felder mittels des 9-Patch-Editors hinzugefügt und somit bleibt der Schriftzug unverzerrt.

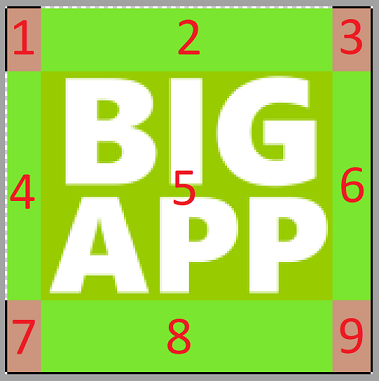
Info: Der Name "9-Patch" des Editors kommt daher, dass man ein Bild in 9 Felder (Patches) aufteilt, wie im Screenshot unten gut zu sehen ist.
Nachfolgend zeigen wir dir alle Schritte, die in „Android-Studio 3.0“ notwendig sind, um aus einer gewöhnlichen Bilddatei (.png) eine 9-Patch-Datei (.9.png) zu erstellen.
Info: Es gibt auch einen Online-9-Patch-Editor von Android Asset Studio.
ACHTUNG: Für die nachfolgende Anleitung muss Android-Studio bei dir installiert und gestartet sein. Zudem solltest du bereits ein Android-Projekt angelegt oder importiert haben! Lies dir also bei Bedarf unsere unten verlinkten Anleitungen durch.
-> Anleitung zur Installation von Android-Studio
-> Anleitung zum Anlegen eines Android-Projekts
Schritt 1: Neues Bild importieren
Im ersten Schritt musst du ein beliebiges PNG-Bild in Android-Studio importieren. Klicke dazu mit der rechten Maustaste im Projekt-Fenster oben links auf den Ordner "app" und fahre mit der Maus im Kontextmenü über den obersten Eintrag "New". Klicke danach in der sich aufklappenden Liste auf den Menü-Punkt "Image Asset". Info: In Android-Studio werden Bilder im "drawable"-Ordner und Icons in den "mipmap"-Ordnern abgelegt. Wir arbeiten für unsere Anleitung mit einem Icon, da dies für unseren Zweck ausreichend ist.
Schritt 2: Bild auswählen & Attribute festlegen
Im Konfigurationsfenster für das Bild klickst du zuerst bei "Path" auf die drei kleinen Punkte ganz rechts in der Zeile und suchst dir mit Hilfe des sich öffnenden Dialog-Fensters dein Wunschbild aus. Hangel dich dabei durch den entsprechenden Pfad bis zu deinem PNG-Bild und klicke am Schluss auf den "OK"-Button. Sobald du dich für ein Bild entschieden hast, kannst du verschiedene Attribute für dieses Bild festlegen: -> Icon Type: Hier bestimmst du die Art des Bildes (z.B. Launcher Icon, Notification Icon) -> Name: Lege hier den Bildnamen fest -> Asset Type: Hier hast du die Wahl zwischen drei Asset-Arten (Bild, Clipart, Text) -> Path: Wie bereits kennengelernt, legst du hier den Pfad zum Bild fest Sobald du alle Attribute festgelegt hast, klickst du am Ende auf den "Next"-Button ganz unten rechts im Konfigurationsfenster. Info: Es gibt natürlich noch eine Reihe weiterer Attribute, auf die wir hier jedoch nicht weiter eingehen, da diese für unsere Anleitung nicht relevant sind.
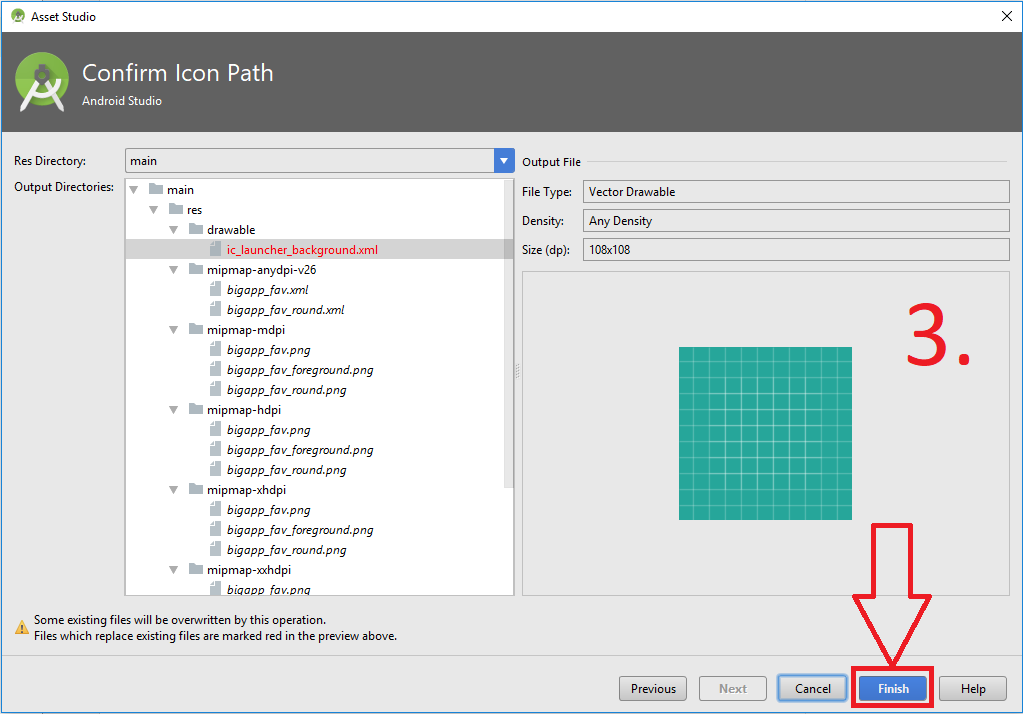
Schritt 3: Zielordner bestätigen
Bei diesem Schritt wird festgelegt, in welche(n) Ziel-Ordner dein ausgewähltes Bild im Projekt abgelegt wird. Klicke hier einfach unten rechts auf den "Finish"-Button. Info: Im Bestätigungsfenster wird unten links eventuell ein Warnhinweis eingeblendet, den du einfach ignorieren kannst.
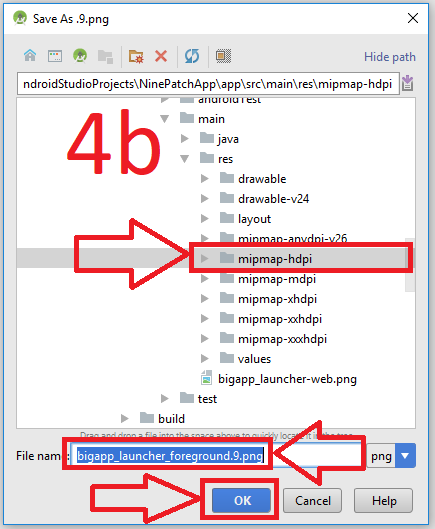
Schritt 4: 9-Patch-Datei erstellen
Klicke bei diesem Schritt mit der rechten Maustaste auf dein importiertes Bild und klicke danach im Kontextmenü auf den Eintrag "Create 9-Patch file...".Anschließend öffnet sich der "Speichern-als-Dialog", bei dem du zuerst den Ordner angeben musst, wohin die 9-Patch-Datei gespeichert werden soll. Danach legst du bei "File name" den Namen der Datei fest und klickst zum Schluss auf den "OK"-Button. Info: Es bietet sich an, das 9-Patch-Bild in einem Ordner entsprechend der Pixeldichte abzulegen. Beispielsweise haben wir uns entschieden aus dem PNG-Bild "bigapp_launcher_foreground.png (hdpi)" ein 9-Patch-Bild im Ordner "mipmap-hdpi" zu erstellen, da dieses Bild in der Pixeldichte "hdpi" vorliegt. Sofern du also ein Bild in "mdpi"-Dichte hättest, würdest du es im "mipmap-mdpi"-Ordner speichern usw..
Schritt 5: 9-Patch-Editor kennenlernen
Nachdem du die Nine-Patch-Datei erzeugt hast, machst du im Projekt-Fenster auf der linken Seite einen Doppelklick auf die Datei. Danach wird das Bild im 9-Patch-Editor geöffnet. Im Editor findest du auf der linken Seite die "Arbeitsfläche" zum Editieren der 9-Patch-Datei, wo du später dann die dehnbaren Felder (Patches) hinzufügst. Rechts daneben befindet sich die "Vorschau" der Bilder in verschiedenen Auflösungen und ganz unten im Patch-Editor kannst du verschiedene "Einstellungen" für den Editor vornehmen: -> Zoom: Hier zoomst du in der Arbeitsfläche in das Bild hinein- oder hinaus -> Patch scale: Hier kannst du die Skalierung der Bilder im Vorschaubereich verändern -> Show lock: Bestimmt, ob der nicht-zeichenbare Bereich der Grafik beim Mouseover visualisiert wird -> Show patches: Bestimmt, ob eine Vorschau der dehnbaren Patches in der Arbeitsfläche angezeigt wird (pink = dehnbar) -> Show content: Zeigt an, welcher Bereich in den Vorschaubildern Inhalt haben darf (violett = Inhalt erlaubt) -> Bad patches: Fügt einen roten Rand um die Patches hinzu, die Artefakte in der Grafik erzeugen könnten, wenn sie gedehnt werden
Schritt 6: Patches zum Bild hinzufügen
Vor der Bearbeitung der 9-Patch-Datei setzt du in den Editor-Einstellungen zunächst jeweils einen Haken bei "Show patches" und "Show content", um die Bearbeitung zu vereinfachen.Erster Schritt (6b) Um den ersten Patch zu erstellen, musst du mit der Maus innerhalb des Bildes ganz oben rechts über den Bildrand fahren bis sich der Cursor zu einem Doppelpfeil verändert. Danach klickst du genau an diese Stelle mit der linken Maustaste, hältst diese gedrückt und ziehst so weit nach links, bis du links vom Schriftzug ankommst. In der Vorschau auf der rechten Seite haben wir den Bereich rot markiert, der sich nun geändert hat. Zudem sollte sich die schwarze Linie am oberen Rand des Bildes zu einer weiß/grau-karierten Linie geändert haben und links vom Schriftzug ein rosa Patch erscheinen.
Zweiter Schritt (6c) Für den zweiten Patch musst du über dem Bild in den grauen Bereich rechts vom Schriftzug mit der linken Maustaste an eine beliebige Stelle klicken, gedrückt halten und nach rechts ziehen. Nun müsste auf der rechten Seite des Bildes am oberen Bildrand wieder die schwarze Linie erscheinen und ein pinker Patch entstehen. In der Vorschau siehst du wieder, welcher Bereich sich geändert hat. Beim zweiten Vorschaubild siehst du bereits, wie die Bereiche links und rechts des Schriftzugs, also dort wo die Patches sind, auseinandergezogen werden und der Schriftzug in der Mitte unverändert bleibt.
Dritter Schritt (6d) Für den nächsten Patch fährst du mit der Maus innerhalb des Bildes über den Bildrand ganz unten links. Klicke dort dann mit der linken Maustaste sobald sich der Cursor zu einem Doppelpfeil ändert, halte die Maustaste und ziehe dann nach oben bis knapp über den Schriftzug. Am linken Bildrand müsste sich der schwarze Rand zu einem weiß/grau-karierten Rand ändern und die rosa Felder links und rechts sich zu zwei kleineren Patches oben links und rechts verkleinern. In der Vorschau siehst du wieder den geänderten Bereich und wirst feststellen, dass der Schriftzug im obersten Vorschaubild nun nicht mehr verzerrt erscheint.
Vierter Schritt (6e) Klicke für diesen Patch unten links außerhalb des Bildes und unterhalb des Schriftzugs in den grauen Bereich, halte die linke Maustaste gedrückt und ziehe den Doppelpfeil-Cursor nach unten bis zum unteren Bildrand. Nun erscheint links unten wieder der schwarze Rand und links und rechts unten zwei neue rosa Patches. Im obersten Vorschaubild siehst du wie immer den geänderten Bereich. Nun erscheint der Schriftzug des Vorschaubildes mittig und weiterhin unverzerrt.
Jetzt haben wir alle dehnbaren (rosa) Patches bestimmt und werden in den nachfolgenden Schritten noch den Bereich festlegen, in dem Inhalt stehen darf.
Schritt 7: Bereich festlegen, indem Inhalt erlaubt ist
Den Bereich für den Inhalt legt man allgemein über die rechte und untere Seite des Bildes fest. Mit Inhalt ist hier z.B. Text innerhalb eines Bereiches in der 9-Patch-Datei gemeint. Der schattierte (dunkle) Bereich in den Vorschaubildern auf der rechten Seite stellt diesen Bereich dar. Erster Schritt (7a) Im ersten Schritt fährst du mit der Maus oben rechts außerhalb des Bildes in den grauen Bereich und drückst die linke Maustaste sobald sich der Cursor zu einem Doppelpfeil ändert. Halte die linke Maustaste an dieser Stelle gedrückt und ziehe die erscheinende Linie bis auf Höhe des Schriftzugs. Der schwarze Bildrand oben rechts verändert sich daraufhin in einem weiß/grau-karierten Rand und die schattierte Fläche in den Vorschaubildern wird im oberen Bereich kleiner.Zweiter Schritt (7b) Im zweiten Schritt fährst du nun ganz unten rechts außerhalb des Bildes mit der Maus solange über diesen Bereich, bis sich erneut der Cursor in einen Doppelpfeil verwandelt. Klicke dann die linke Maustaste, halte diese gedrückt und ziehe den Cursor solange nach oben, bis dieser den unteren Rand des Schriftzugs in der Arbeitsfläche erreicht hat. Der schwarze Bildrand rechts unten ändert sich wieder in einen weiß/grau-karierten Rand und in der Vorschau rechts kann man gut sehen, wie der schattierte Bereich von unten her erneut kleiner geworden ist.
Dritter Schritt (7c) Fahre nun mit deiner Maus innerhalb des Bildes solange über den Bildrand unten rechts, bis sich der Cursor wieder in den bekannten Doppelpfeil verwandelt. Sobald der Doppelpfeil erscheint, drücke die linke Maustaste, halte diese gedrückt und ziehe solange nach links, bis in der Arbeitsfläche der rechte Rand des Schriftzugs erreicht ist. Der schwarze Bildrand ganz unten rechts müsste jetzt weiß/grau-kariert sein und in den Vorschaubildern rechts sieht man, wie sich das Bild von rechts her aufgehellt hat.
Vierter Schritt (7d) Im letzten Schritt fährst du innerhalb des Bildes im Arbeitsbereich mit deiner Maus solange über den Bildrand unten links, bis sich der Cursor zu einem Doppelpfeil geändert hat. Drücke dann mit links auf diese Stelle, halte die Maustaste gedrückt und ziehe einfach solange nach rechts, bis der linke Rand des Schriftzugs erreicht ist. Nun sollte der Bildrand ganz unten links weiß/grau-kariert sein und in den Vorschaubildern die linke Seite aufgehellt.
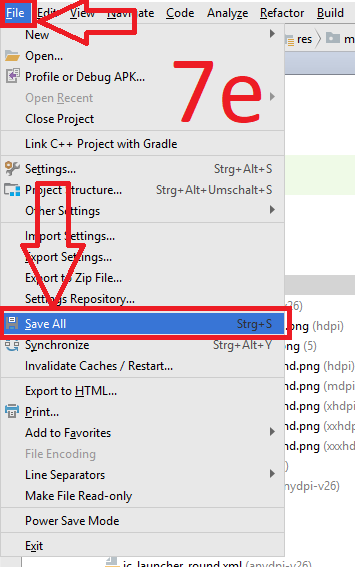
Nachdem du nun alle Patches hinzugefügt hast, solltest du das 9-Patch-Bild einmal abspeichern. Gehe dazu in Android-Studio oben links zunächst auf "File" und danach auf "Save All" oder drücke gleichzeitig "STRG" und "S".
Schritt 8: Altes PNG-Bild löschen
Bei diesem Schritt löschst du dein altes PNG-Bild, indem du einen Rechtsklick auf das Bild machst und anschließend im Kontextmenü auf "Delete" klickst.
Schritt 9: 9-Patch-Bild testen (Optional)
Dieser Schritt ist nicht verpflichtend, kann aber auch nicht schaden, da du ja sicher wissen möchtest, ob dein bearbeitetes 9-Patch-Bild so angezeigt wird, wie du erwarten kannst. Öffne also zu diesem Zweck erstmal die "activity_main.xml"-Datei mit einem Doppelklick und klicke unten links auf das "Text"-Register. Trage nun folgendes Attribut in die XML-Datei oberhalb des "tools"-Attributs ein: android:background="@mipmap/bigapp_launcher_foreground" Info: Evtl. musst du den String des Background-Attributs auf den Namen deiner 9-Patch-Datei anpassen.Wechsel nun das Vorschau-Gerät von "Nexus 4" (oder deinem Gerät) auf ein Gerät mit der Pixeldichte "hdpi", da ja unser Bild mit dieser Pixeldichte vorliegt. Wir ändern das Vorschau-Gerät z.B. auf das "Nexus S", welches genau diese Pixeldichte vorweisen kann.
Anschließend müsste das Vorschau-Gerät die 9-Patch-Datei so anzeigen:
Wie du feststellen kannst, war die Bearbeitung der 9-Patch-Datei ein voller Erfolg, da der Schriftzug des Favicons nicht in irgendeine Richtung verzerrt dargestellt wird.
[WpProQuiz 16]