Das Projekt
Mit diesem ersten Artikel einer mehrteiligen Serie möchten wir dir das erstmalige Anlegen eines Android-Projektes unter Android-Studio zeigen. Falls du bisher Android-Studio noch nicht installiert und eingerichtet haben solltest, so kannst du das mit Hilfe unserer Anleitung jetzt nachholen. -> Hier gehts zum 2. Artikel "Emulator einrichten" -> Hier gehts zum 3. Artikel "Simple App entwickeln"
Schritt 1: Starte ein neues Android-Projekt
Im ersten Schritt musst du auf der Willkommensseite einfach auf "Start a new Android Studio project" klicken.
Schritt 2: Lege einen App-Namen fest
Wähle nun den Namen für deine App unter "Application Name". Die Felder bei "Company domain" und "Project location" kannst du einfach so lassen. Ebenso musst du bei "Include C++ support" sowie bei "Include Kotlin support" keine Haken setzen. Klick ganz unten dann auf "Next".
Schritt 3: Lege Zielgerät und Minimum-SDK fest
Jetzt kannst du festlegen, auf welchem Zielgerät (Smartphone, Smartwatch/Wear, TV,..) und mit welcher minimalen SDK du entwickeln möchtest. Sofern du dazu Hilfe benötigen solltest, kannst du auf "Help me choose" unterhalb des ersten Drop-Down-Menüs klicken. Falls du jedoch keine besonderen Wünsche hast, kannst du einfach alles so belassen und danach auf "Next" klicken.
Schritt 4: Wähle eine Activity
Nun wirst du nach der Wahl der passenden Activity gefragt. Hier kannst du die bereits ausgewählte "Empty Activity" lassen und auf "Next" klicken.
Schritt 5: Wähle Namen für Activity und Layout
Im fünften Schritt musst du dann noch einen Namen für die Activity-Klasse (.java) und das zugehörige XML-Layout wählen. Die vorgegebenen Standard-Werte kannst du wieder einfach so belassen und auf "Finish" gehen, um das Projekt mit allen von dir gemachten Einstellungen erstellen zu lassen.Nach ein paar Sekunden öffnet sich dann Android-Studio mit dem gerade erstellten Projekt. Am Anfang erscheint immer kurz der "Tipp des Tages", den du einfach mit einem Klick auf "Close" schließen kannst.
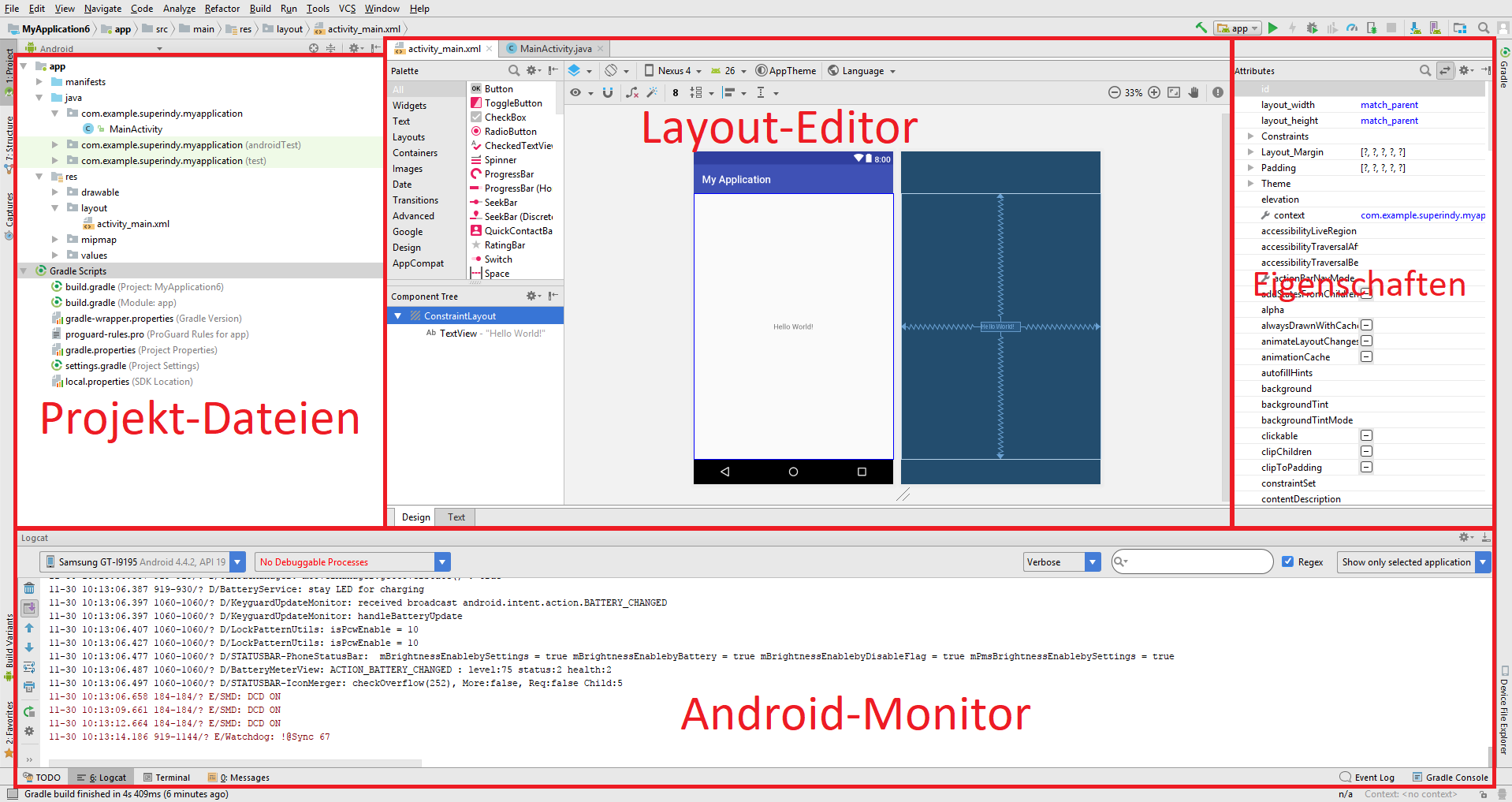
Schritt 6: Mache dich mit Android-Studio vertraut
Der Aufbau der Benutzeroberfläche von Android-Studio ist recht einfach gestaltet. -> So befinden sich auf der linken Seiten alle "Projekt-Dateien", wie etwa Java-Klassen oder XML-Dateien -> Mittig liegt der "Layout-Editor" zum Designen der Benutzeroberfläche einer App -> Rechts daneben befindet sich das "Eigenschaften"-Fenster, mit den Attributen eines Steuerelementes oder Layouts -> Im unteren Bereich liegt der "Android-Monitor", der zum Debuggen einer App wichtig ist
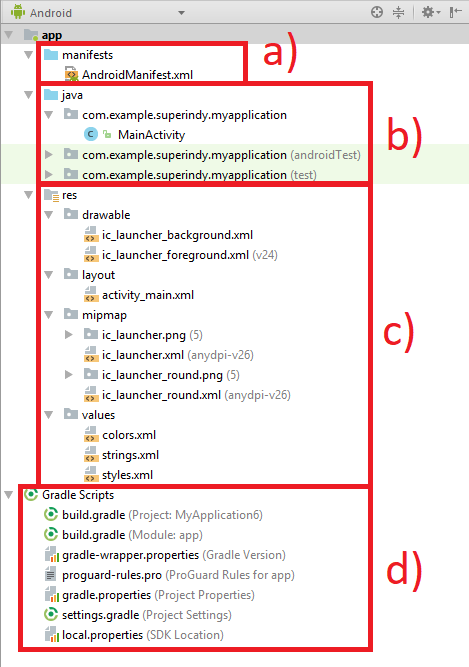
Schritt 7: Lerne die Projekt-Struktur kennen
Alle Dateien eines Android-Projektes sind in verschiedenen Ordnern strukturiert abgelegt. Diese Ordner-Struktur erklären wir dir kurz. a) Im Ordner "manifests" befindet sich die "AndroidManifest.xml"-Datei, die wichtige Informationen zur App beinhaltet b) Der Ordner "java" beinhaltet alle Java-Dateien (*.java), die in Unter-Ordnern abgelegt sind c) Im "res"-Ordner werden alle Ressourcen abgelegt, wobei diese in verschiedenen Unter-Ordner aufgeteilt werden (z.B. Layout-Definitionen im "layout"-Ordner oder zeichenbare Ressourcen im "drawable"-Ordner) d) Im Abschnitt "Gradle Scripts" liegen alle Dateien für den Build-Prozess
-> Hier gehts weiter zum 2. Teil „Emulator einrichten“
-> Hier gehts weiter zum 3. Teil „Simple App entwickeln“