Was sind Layouts?
Layouts in Android sind Unterklassen von ViewGroup, die festlegen, wie ein View (z.B. Button) innerhalb der ViewGroup angeordnet werden soll. Sie definieren die visuelle Struktur einer grafischen Benutzeroberfläche (GUI), wie z.B. die Benutzeroberfläche einer Activity.
Wie werden Layouts erstellt?
Layouts können auf drei unterschiedliche Arten erstellt werden:
XML Du kannst Layouts und die dazugehörigen Eigenschaften in einer XML-Datei deklarieren und definieren. Diese Layout-XML-Dateien werden dabei im Ordner "res/layout" des Projektverzeichnisses abgelegt. Der folgende Screenshot zeigt dir beispielhaft die "activity_main.xml"-Datei mit einem deklarierten LinearLayout in der zweiten Zeile von oben und den definierten Eigenschaften (z.B. "layout_width" für die Layout-Breite) darunter:Vorteile von XML: -> App muss nicht neu kompiliert werden, wenn eine Änderung der Benutzeroberfläche vorgenommen wird -> Sofortiges Feedback über das Aussehen der Benutzeroberfläche in der Vorschau
Graphical-Layout-Editor Android-Studio bietet dir neben der Möglichkeit über XML einen nützlichen WYSIWG-Editor an, mit dessen Hilfe du UI-Elemente (z.B. Buttons) per Drag & Drop auf die Benutzeroberfläche deiner App bringen kannst. Android generiert dann im Hintergrund den XML-Code automatisch für dich und somit musst du als Entwickler streng genommen kein XML für das Gestalten der Benutzeroberfläche beherrschen. Auf folgendem Screenshot siehst du links die Palette mit allen Steuerelementen in Android-Studio und rechts daneben, wie diese auf dem User-Interfaces der App aussehen:Vorteile des Layout-Editors: -> Sofortiges Feedback über das Aussehen der Benutzeroberfläche in der Vorschau -> Keine XML-Kenntnisse notwendig -> App muss nicht neu kompiliert werden, wenn eine Änderung der Benutzeroberfläche vorgenommen wird
Java Neben der Verwendung von XML und Layout-Editor gibt es noch eine dritte Möglichkeit zur Beschreibung von Layouts: Java. Mit Java kannst du View-Objekte erzeugen, um die Benutzeroberfläche einer Android-Activity zu erstellen, konfigurieren und manipulieren. Java verwendest du insbesondere bei dynamischen Benutzeroberflächen, also wenn UI-Elemente erst zur Laufzeit einer App erzeugt werden sollen. Info: In der Vorschau von Android-Studio kannst du die per Java-Code erzeugten UI-Elemente nicht sehen, da diese erst zur Laufzeit hinzukommen. Im nachfolgenden Screenshot findest du auf der linken Seite den Java-Code und auf der rechten Seite die Layout-Darstellung im Emulator:Vorteil von Java: -> Ermöglicht die Erzeugung dynamischer Benutzeroberflächen
Wo werden Layouts geladen?
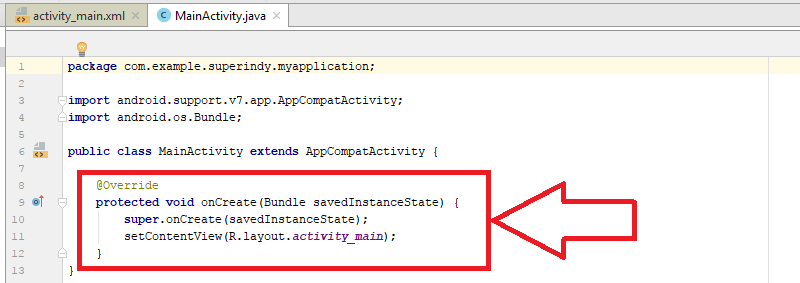
Sobald das Layout fertig beschrieben wurde, wird es in der "onCreate()"-Methode einer Activity geladen. Wenn die Activity gestartet wird, ruft das Android-Framework innerhalb dieser Methode die "setContentView()"-Methode auf und übergibt dieser Methode den Verweis auf die Layout-Ressource "activity_main.xml", wobei der Parameter für die Methode vollständig "R.layout.activity_main" lauten muss. Während der Kompilierung einer App wird dann die XML-Layoutdatei in eine View-Ressource kompiliert.
Welche Layout-Attribute gibt es?
In diesem Abschnitt möchten wir dich mit Layout-Attributen vertraut machen. Jedes Layout hat eine Reihe von Attributen, die die visuellen Eigenschaften eines Layouts definieren. Es gibt dabei nur wenige Attribute, die alle Layouts gemeinsam haben und relativ viele Attribute, die nur für ein spezifisches Layout gelten. Nachfolgend erklären wir dir hier nur ein Paar Attribute, da die Beschreibung aller Attribute den Rahmen sprengen würde.
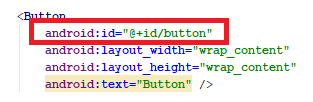
android:id Innerhalb eines Layouts existieren View-Objekte, die über eine ID eindeutig identifiziert werden können. Nachfolgender Screenshot zeigt beispielsweise einen in XML definierten Button mit der ID in der ersten Zeile:
android:layout_width / android:layout_height Mit diesen Attributen kannst du die Breite (width) bzw. Höhe (height) eines Layouts definieren. Dabei kannst du diese beiden Attribute auf zwei unterschiedliche Weisen festlegen: -> match_parent: Bedeutet, dass das Layout so breit oder hoch wird, wie der darüber liegende Container (ein anderes Layout) -> wrap_content: Bedeutet, dass das Layout so breit oder hoch wird, wie es der Inhalt des Layouts erforderlich macht (wenn z.B. innerhalb des Layouts ein Button vorhanden ist, dann wird das Layout nur so breit oder hoch wie der Button)
android:layout_margin Mit diesem Attribut kannst du Abstand zwischen einer View (z.B. Button) oder einer ViewGroup (z.B. Layout) und seinen Nachbarn erzeugen. Mit "layout_margin" schaffst du den gleichen Abstand in alle Richtungen und mit "margin_top", "margin_bottom", "margin_left" und "margin_right" nur in die jeweilige Richtung. Auf dem Screenshot unten wurde z.B. ein LinearLayout mit 20dp Abstand in alle Richtungen zum äußeren Rand erstellt. Dabei wurde oben rechts im Properties-Fenster der entsprechende Wert 20dp für "layout_margin" festgelegt. Der Inhalt, d.h. die Views innerhalb des Layouts werden dabei entsprechend angepasst.
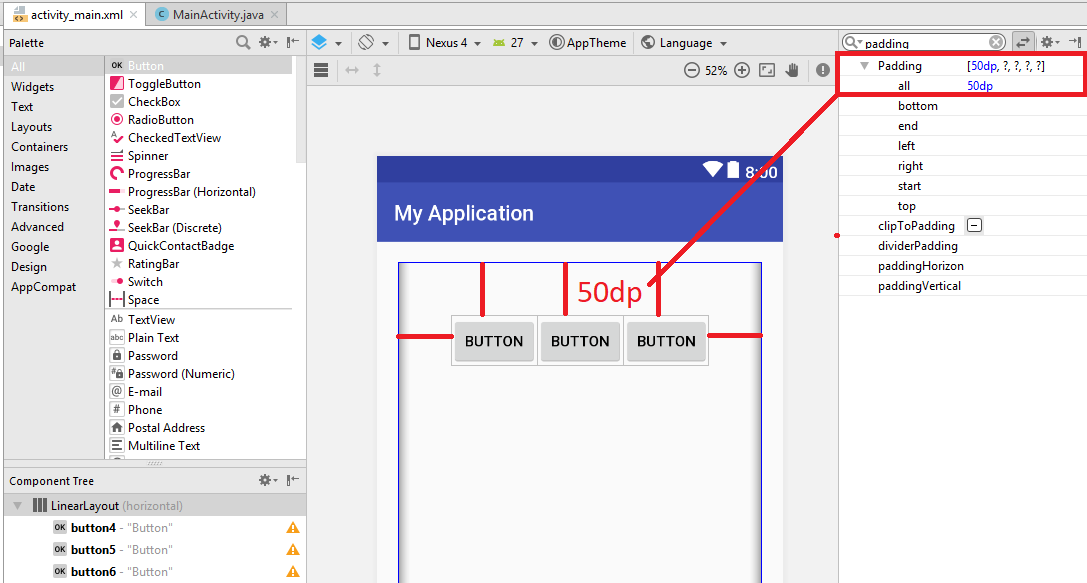
android:padding Mit diesem Attribut kannst du Abstand zwischen dem Inhalt einer View (z.B. Button) bzw. ViewGroup (z.B. Layout) und seinem Rand erzeugen. Mit "padding" schaffst du den gleichen Abstand in alle Richtungen und mit "padding_top", "padding_bottom", "padding_left" und "padding_right" nur in die jeweilige Richtung. Im Screenshot unten siehst du ein z.B. ein LinearLayout mit drei Buttons als Inhalt. Für das Padding wurde über das Properties-Fenster ein Wert von 50dp eingestellt, d.h. zwischen den Buttons (Inhalt des Layouts) und den Layout-Rändern wird ein Abstand von 50dp eingefügt.
Welche Arten von Layouts gibt es?
LinearLayout (Horizontal / Vertikal) Das LinearLayout ist eine ViewGroup, die alle UI-Elemente in eine Richtung ausrichtet, also entweder horizontal oder vertikal. Der nachfolgende Screenshot zeigt beispielhaft ein "horizontales LinearLayout", bei dem die Buttons auf einer unsichtbaren horizontalen Linie nebeneinander angeordnet sind:Beim "Vertikalen LinearLayout" werden dagegen die Buttons auf einer unsichtbaren vertikalen Linie übereinander angeordnet:
RelativeLayout Das RelativeLayout ist eine ViewGroup, die alle UI-Elemente in relativen Positionen zueinander anzeigt. Die Pfeile, die im folgenden Screenshot zwischen den Buttons zu sehen sind, zeigen an, wie die Buttons zueinander angeordnet sind. Also der "b-Button" ist relativ zum "a-Button" angeordnet und der "c-Button" relativ zum "b-Button".
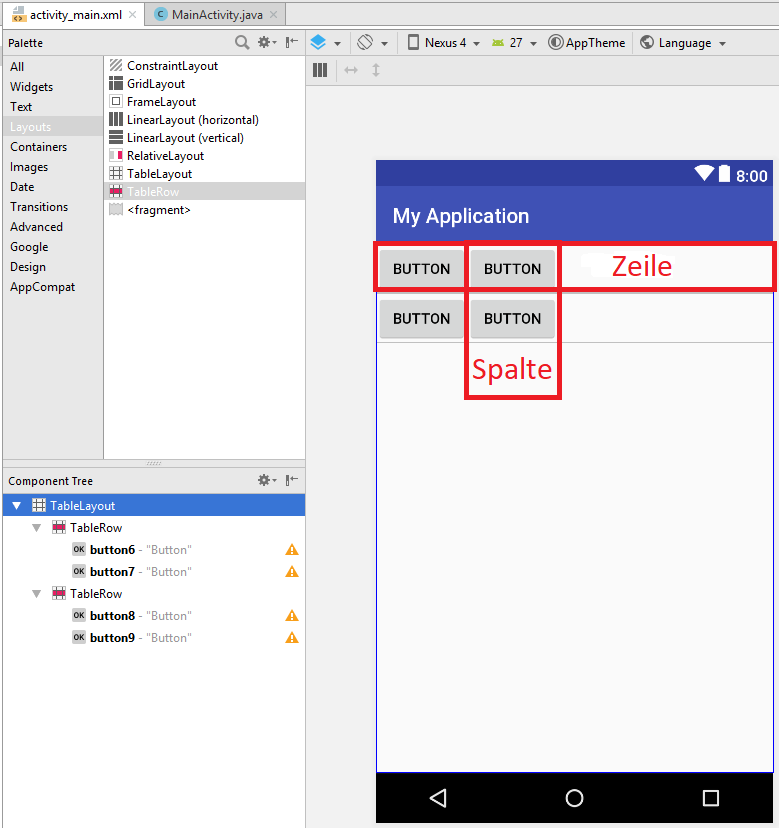
TableLayout Beim TableLayout werden Views in Zeilen und Spalten gruppiert angeordnet. Um eine Zeile (Row) in der Tabelle zu bilden, musst du das UI-Element "<TableRow>" verwenden. Für die Bildung einer Spalte gibt es kein entsprechendes UI-Element, sondern jedes Element wird automatisch als Spaltenelement betrachtet. Jede Zeile hat null oder mehr Zellen und jede dieser Zellen kann genau ein View-Objekt enthalten, wobei sich ein View-Objekt über mehrere Spalten und Zeilen erstrecken kann.
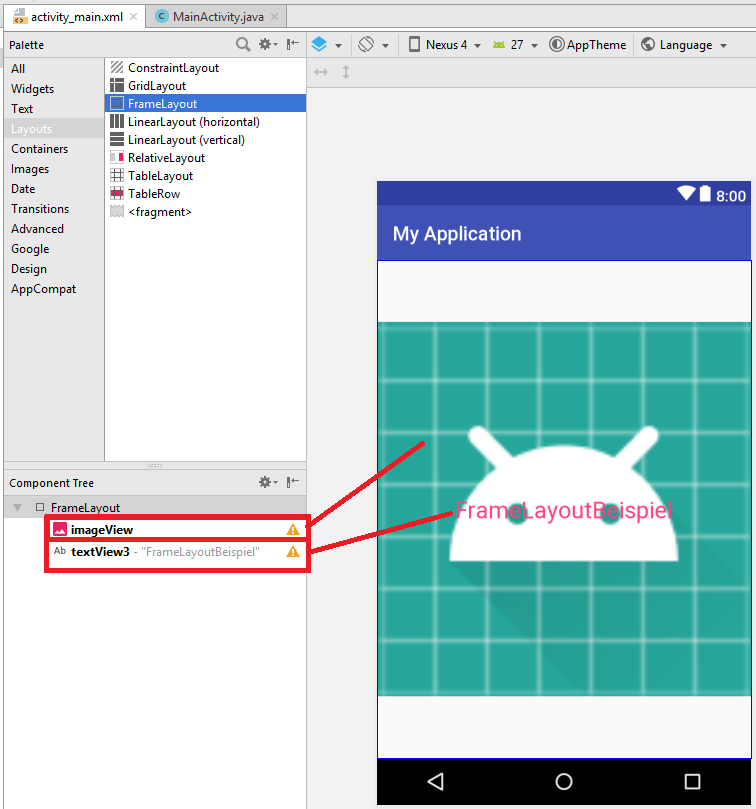
FrameLayout Mit einem FrameLayout kannst du entweder ein einzelnes View anzeigen (z.B. ImageView) oder mehrere Views übereinander stapeln. Das Frame-Layout wird dabei oft als Container verwendet, da es in der Regel nur eine einzige untergeordnete View hat (meist ein anderes Layout), das dazu dient, mehrere Views zu organisieren. Im nachfolgenden Screenshot siehst du beispielhaft ein FrameLayout mit den beiden übereinander gestapelten UI-Elementen "ImageView" und "TextView".
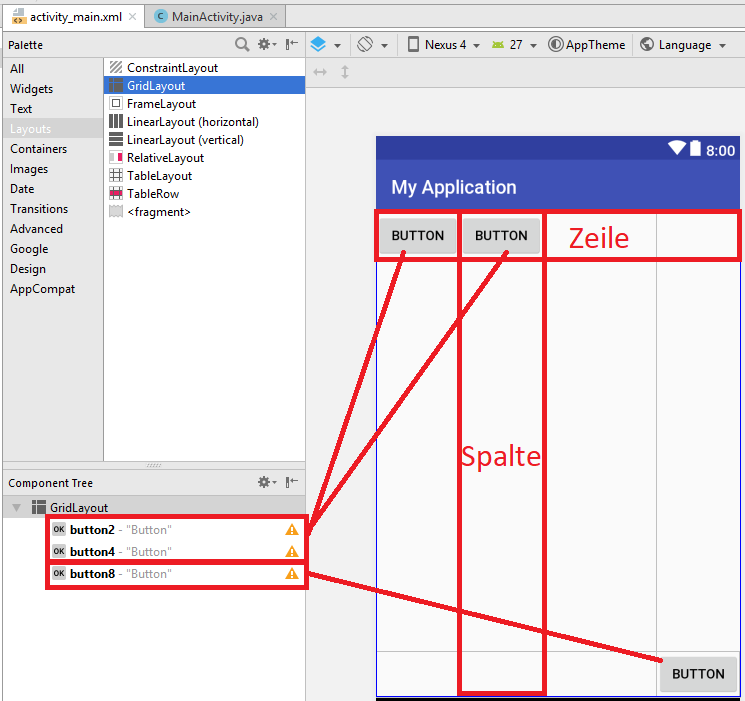
GridLayout Das GridLayout ermöglicht die Anordnung von Views in einer scrollbaren Rasteransicht. Das GridLayout besteht aus einer Anzahl unsichtbarer horizontaler und vertikaler Gitterlinien, die dazu dienen, die Layout-Ansicht in Zeilen und Spalten zu unterteilen. Jedes UI-Element weist dabei sowohl eine Spalte, als auch eine Zeile auf und die View-Elemente können mehrere Spalten und Zeilen überdecken.
ConstraintLayout Das ConstraintLayout ist mit dem RelativeLayout ähnlich, aber flexibler und effizienter. Es wird verwendet, um UI-Elemente relativ zu anderen UI-Elementen mittels Constraints zu positionieren. Der Layout-Editor verwendet die Constraints, um die Position eines Oberflächenelements innerhalb des Layouts zu bestimmen. Ein Constraint stellt dabei eine Verbindung oder Ausrichtung zu einem anderen UI-Element dar. Du kannst Constraints entweder manuell erstellen oder automatisch mit dem Tool "Autoconnect". Der folgende Screenshot zeigt beispielhaft die Verwendung von "Autoconnect". Um dieses Tool einsetzen zu können musst du nur auf das Hufeisen-Symbol in der Toolbar klicken (standardmäßig sollte es bereits aktiviert sein). Info: Autoconnect ist eingeschaltet, wenn das Hufeisensymbol nicht durchgestrichen ist. Danach ziehst du eines der UI-Elemente (z.B. ImageView) aus der Palette an eine beliebige Position innerhalb des Layouts und lässt es dort los. Wenn du ein Oberflächenelement in die Mitte des Layouts positionierst, erstellt "Autoconnet" automatisch die Constraints vom UI-Element aus in alle Richtungen (gezackte Linien).